In this tutorial, I will be showing you how to build a switch in JavaScript with three states.
Most times, the switches we use in frontend development are toggle switches, having just two states: ON and OFF. However, the other day, while I was browsing the Frontend Mentor website, searching for some frontend development challenges to work on, I came across this calculator challenge, and working on this challenge required building a UI switch component with three states. The purpose of this switch was to enable users switch between the three themes of the calculator.
While working on this challenge, I found that building out this switch was a little challenging—I have never built something like this before. So, I decided that when I figure out how to build this three-state switch, I would create a tutorial explaining how I did it because I believe there might be someone who would benefit from it.
Prerequisites
I will try to explain everything as best as I can. However, having a good understanding of HTML, CSS, and JavaScript will help you go through this tutorial effortlessly.
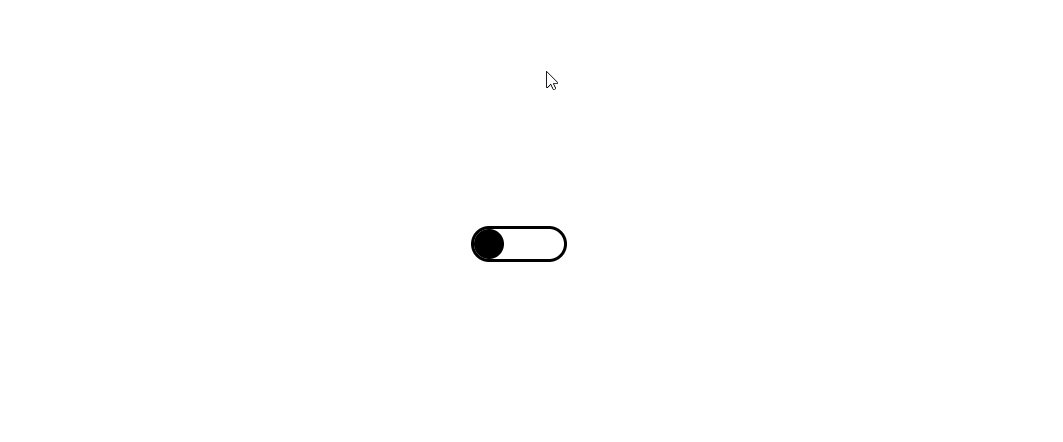
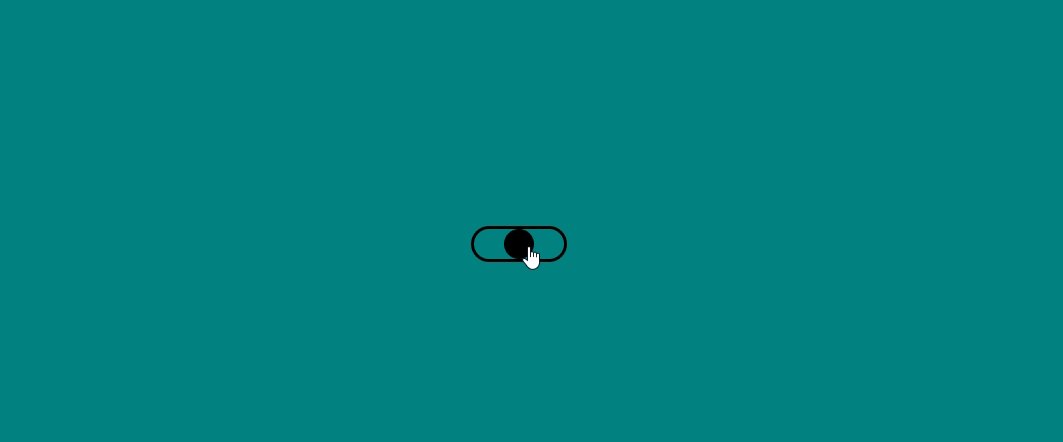
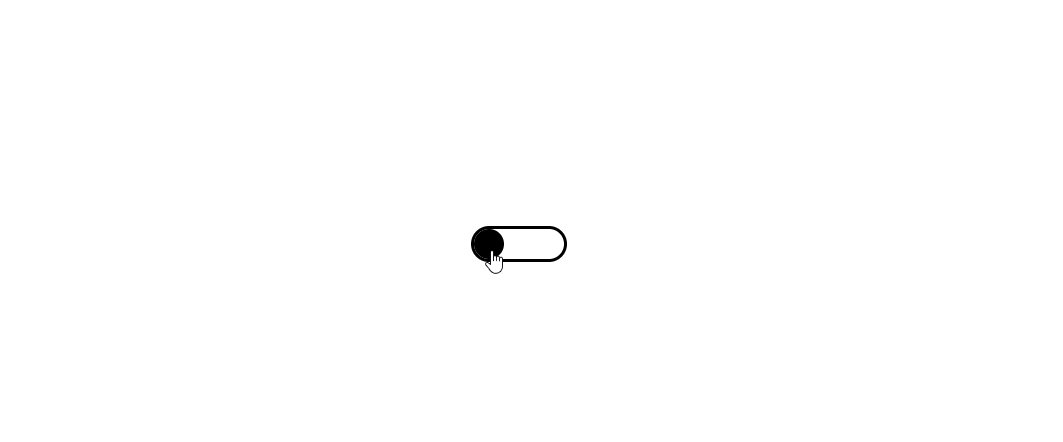
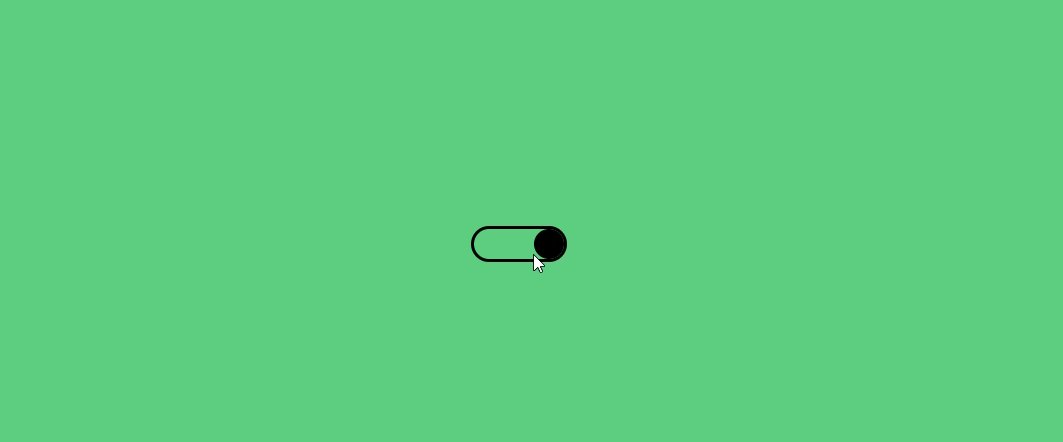
This is what we are going to be building:

Structuring the Switch
To begin, create the HTML boilerplate with a <div> in the <body> tag to hold three radio buttons.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Three-State Switch</title>
</head>
<body>
<div class="three-state-switch">
<input class="button" type="radio" name="toggle" id="one" />
<input class="button" type="radio" name="toggle" id="two" />
<input class="button" type="radio" name="toggle" id="three" />
</div>
</body>
<script src="script.js"></script>
</html>
From the above HTML code, you can see that we have a <div> with a class name of three-state-switch, and we’ve also linked to our JavaScript and CSS files.
Styling the Switch
If you take a look at our HTML code in the browser right now, you’ll see that everything looks ugly. We need to add some styles to improve the appearance.
The purpose of applying these styles is to:
- Place the switch at the center of the page.
- Hide two out of the three radio buttons from the switch.
To begin styling, the first thing you need to do in the CSS file is to remove the browser-default padding and margin to ensure that the layout is consistent across different browsers and elements start from a predictable baseline.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
Then, center the switch in the body of the page using flexbox.
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
Concerning the radio buttons, set the height and width of each button to 30px, and add a border-radius of 50% to make it circular. Then, set the appearance to none to enable you to override the default styling. You should also set the cursor to a pointer.
input {
height: 30px;
width: 30px;
appearance: none;
background-color: black;
border-radius: 50%;
cursor: pointer;
}
Now, the next step is to style the three-state-switch container using flexbox.
.three-state-switch {
display: flex;
justify-content: center;
border: 3px solid black;
border-radius: 50px;
}
Also add a border and give it a border radius of 50px to make it circular.
Now that we have everything set, we need to make only the first radio button visible and hide the rest of the buttons. To achieve this, update the style for the radio button by adding opacity: 0 to it.
input {
height: 30px;
width: 30px;
appearance: none;
background-color: black;
border-radius: 50%;
cursor: pointer;
opacity: 0;
}
Finally, we’ll make the first radio button visible by adding the following:
#one {
opacity: 1;
}
Complete CSS Code
With everything done, this is how the CSS file would look:
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
input {
height: 30px;
width: 30px;
appearance: none;
background-color: black;
border-radius: 50%;
cursor: pointer;
opacity: 0;
cursor: pointer;
}
.three-state-switch {
display: flex;
justify-content: center;
border: 3px solid black;
border-radius: 50px;
}
#one {
opacity: 1;
}
Making the Switch Work
For the switch to work, we need JavaScript! To begin, query the radio buttons on the HTML page using the getElementsByClassName method:
var buttons = document.getElementsByClassName("button");
var arr = [...buttons];
Notice that we made use of the spread operator to create the arr variable for the buttons. The reason why we’re converting buttons to an array is because buttons is an HTMLCollection, and the forEach method doesn’t work directly on HTMLCollections. While using a for...of statement would work without the buttons being converted to an array, it doesn’t provide a direct means of accessing the indexes of the elements—so it’s best we ignore it.
After creating an array from our buttons, we would add a click event listener to all three buttons in the array, and make it such that whichever button you click will become visible while the rest stays hidden.
arr.forEach((element, index) => {
element.addEventListener("click", () => {
element.style.opacity = "1";
arr
.filter(function (item) {
return item !== element;
})
.forEach((item) => {
item.style.opacity = "0";
});
});
});
In the above code, after setting the opacity of the clicked button to ‘1’, we go through the array of buttons again to find the remaining buttons (unclicked buttons) by using the filter method and setting the opacities of these unclicked buttons to “0”.
Complete JavaScript Code
Now you can go a step further by using this switch to change the background color of the page by making a few adjustments to the JavaScript code, or you can simply copy and paste the following code into your JavaScript file to achieve the same result:
var buttons = document.getElementsByClassName("button");
var arr = [...buttons];
arr.forEach((element, index) => {
element.addEventListener("click", () => {
element.style.opacity = "1";
if (index === 0) {
document.getElementsByTagName("body")[0].style.backgroundColor = "white";
} else if (index === 1) {
document.getElementsByTagName("body")[0].style.backgroundColor = "teal";
} else {
document.getElementsByTagName("body")[0].style.backgroundColor =
"rgb(92, 204, 125)";
}
arr.filter(function (item) {
return item !== element;
})
.forEach((item) => {
item.style.opacity = "0";
});
});
});
And voila! There you have it: a three-state switch! Feel free to play around with the code to better understand it.